Raspberry Pi Pico + TinyUSB + PIO-USB でビルドしようとするとpio_usb.hが見つからない問題
概要
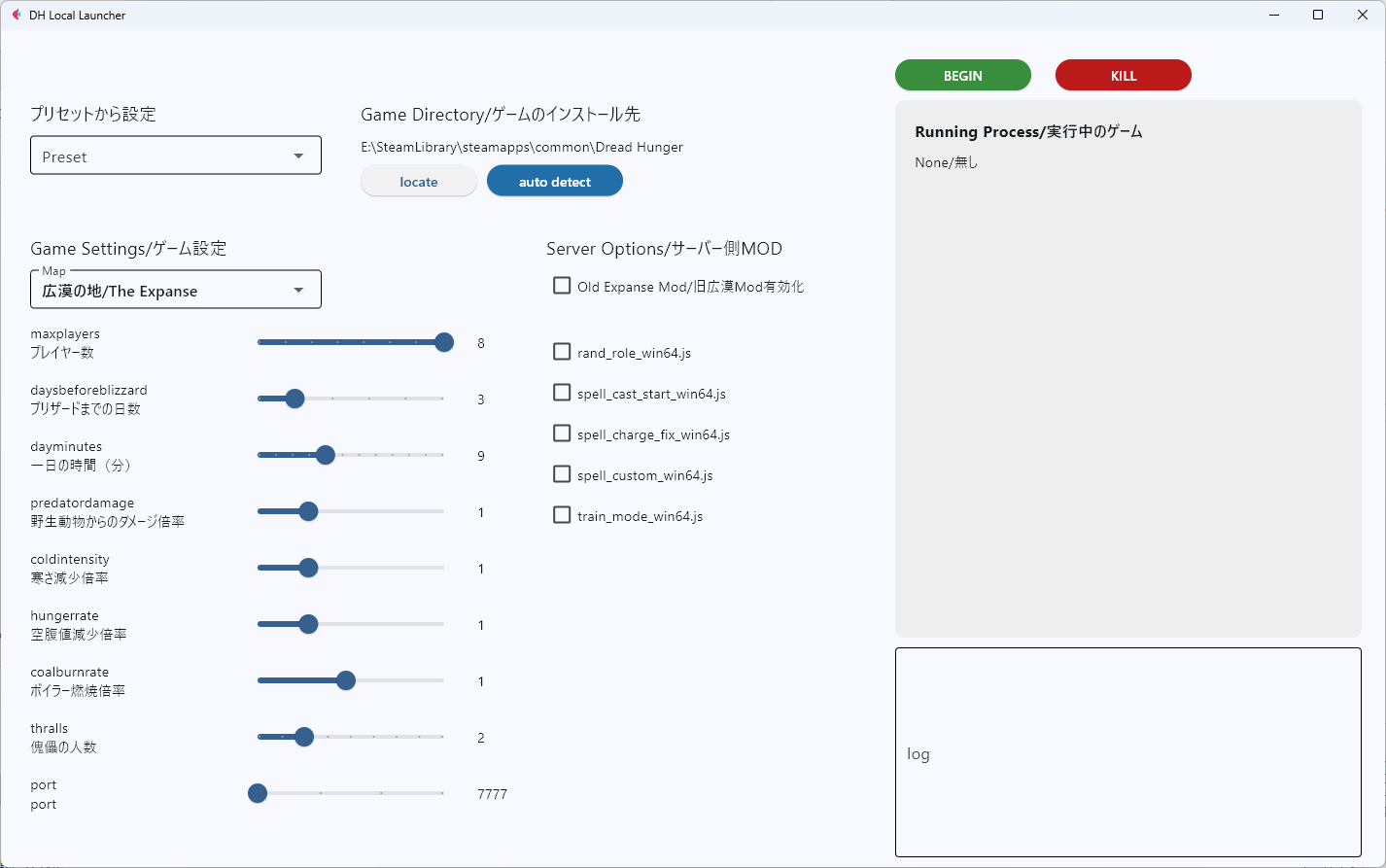
VsCodeではRP2040系の開発において専用の拡張機能「Raspberry Pi Pico」を入れるよう言われる。
便利なのだがそのまま素直にpio usb(最初からついてるUSBの口とは別でGPIO使ってUSB喋らせるやつ)をやろうとするとドキュメントが何処にもない。
というかVSCode拡張を使った場合のみどうすればいいかわからない。
素直にTinyUSBのExample通りにやろうとしてもpio_usb.hが無いとか言われる。これを何とかする。
プロジェクト自体は大凡下記ブログ記事をベースにしているものとする。
https://blueeyes.sakura.ne.jp/2021/02/13/3777/
解決法
usb pio入れるまで
まずvscode拡張が落としてくるpico-sdkにはUSB PIO機能が含まれていない。
幸いSDK開発サイドもこれを手っ取り早くインストールする方法を用意してくれている。
sdkは必ず~/.pico-sdk/sdk/{バージョン}にインストールされていて、tinyusbは更にその下のlib/tinyusbにある。(Windows環境でもコマンドラインからなら~/で飛べる)。
cd ~/.pico-sdk/sdk/2.1.1/lib/tinyusbそしたらその場所で依存関係の物を取ってこさせるスクリプトを叩く。カレントディレクトリをtinyusb直下にしないといけないのだけ注意。
python .\tools\get_deps.py rp2040これでtinyusb/hw/mcu以下にraspberry-piディレクトリ以下一式が保存される。
関連ライブラリをリンクするまで
この段階で素直にビルドしても上手くいかない(前述のヘッダが見つからない問題が湧く)。
そこでプロジェクトのCMakeListsにあるターゲットリンクを以下のようにする。
target_link_libraries(your_target_name
pico_stdlib tinyusb_pico_pio_usb tinyusb_host tinyusb_board)ここでtinyusb_pico_pio_usbを追加するのがポイント。この記述はpio_usb.hをインクルード先に指定しているtinyusb/hw/bsp/rp2040/family.cmake内にライブラリ定義がある。
でもってtinyusb_boardはtinyusbに必須のライブラリで、tinyusb_hostはホストさせたい場合に必要な記述。デバイスならtinyusb_device。
これでCmakeを生成しなおしてコンパイルが通ればOK。
余談
pico sdkに入ってるTinyUSBはPICO_DEFAULT_PIO_USB_DP_PINマクロでデフォルトのUSB DPピンを20に設定してるから注意(DMはDP+1なので21)
おれはこれに気付かず一生0/1ピンを繋いで動かねぇ動かねぇとキレ散らかしていた