-
さいきんの
- 3線改造式AOM5024で本格バイノーラルマイクを作ろう with 3Dプリンタ 2024年4月17日
- Typescript + Sequelizeをちゃんと動かすには 2023年11月13日
- CCFOLIAのカスタムCSSを書いた 2023年9月28日
- ロックマンエグゼ6 改造カードシミュレーターをつくってみた 2023年4月26日
- 壊れたアケコンを修理してみた! 2023年2月9日
- yarn devみたいなノリでts-node + watchを実現するには 2022年12月31日
- しばいぬAPI 2022年9月2日
カテゴリー
Typescript + Sequelizeをちゃんと動かすには
typescriptでSequelizeを使う
概要
TypescriptにおけるORMの選択肢は俺の知る限り3つメジャーなものがある。
typeorm、Prisma、Sequelizeである。
何れも試した結果、一番マシなものはSequelizeという結論に達した。
軽く触れておくと、2023年11月現在、typeormには設定一つでデッドロックを起こして即死させる致命的なバグがあり、一回プロダクションでやらかしてえらい目にあった。
一方機能面で非常に優れているPrismaだが、何故かsqliteのmemoryモードが使えないという仕様があり、テストが非常に書きにくいという問題がある。
というわけで消去法的に選んだSequelizeだが、これもこれで中々問題があり、まともにCRUD操作ができるようになるまで苦労したので動くまでの記録を示す。
前提
今回試した環境は以下。
- typescript 4.9.4
- electron 22.0.0
- vite 4.0.3
- sequelize 6.33.0
- sequelize-typescript 2.1.5
electron-vue-viteライブラリでボイラープレートを生成しており、この他にもelectronなのでvueとか使ってレンダラープロセスを書いているが割愛。
本体のsequelizeはjavascriptベースのライブラリであり、typescript向けのラッパーとしてsequelize-typescriptを用いている。
この「sequelizeはなまじ古くてtsに対する対応が甘め」という欠点をラッパーライブラリでゴリ押しているのが2023年現在の現状である。tsの公式対応がアナウンスされている7系はまだalphaだ。
結論
ts-configのcompilerOptionsに"useDefineForClassFields": falseを追加する。
これはts 3.7から導入された機能で、現在ではデフォルトがtrueになっている。
これをしないとどうなるかというと、sequelizeでgetしてきたオブジェクトの中身がgetterの動的な注入を阻害してundefinedになる。
具体的に言うとこんなコード↓を書いても通らないということだ。
const res = await User.create({name: "testit"});
expect(res.name).toBe("testit");思うこと
ts碌なORMが無い
sequelize 7系はよ
TypeORMは開発がやる気なくて駄目だ
あんなもんをNestJSは公式で推すなバカ
追記
色々試した結果体外Sequelizeもゴミだった
Typeormがマシとか思いもよらんかった
CCFOLIAのカスタムCSSを書いた
https://github.com/DrRoot-github/ccfolia-css
あとでドキュメントもっとかく
ちなみに頼まれて作ったものなので俺は全くCCFOLIAを使っていない なんだそれは
ロックマンエグゼ6 改造カードシミュレーターをつくってみた
gaiyou
エグゼ6の改造カードをがちゃがちゃ出来る
https://drroot-github.github.io/mmbn6-modcards/
こんごのかだい
保存と復帰みたいなのはできるようにしたい
バグがあったらこの記事にコメントよろしく
ナビカスシミュもつくりたい
リポジトリ
https://github.com/DrRoot-github/mmbn6-modcards
一番手っ取り早いのはPR出すこと
壊れたアケコンを修理してみた!
アケコンのレバーが効かなくなったので、レバー単体で交換してみました。
今回はそのレポート記事になります!
交換に用いるのはこちらのレバー。4000円とお高いですが、クリアなボールがかっこいい!

アケコンを分解してレバーをつけかえていくのですが、若干異なる規格に沿っているので一度お互い分解しないと取り付けができません。
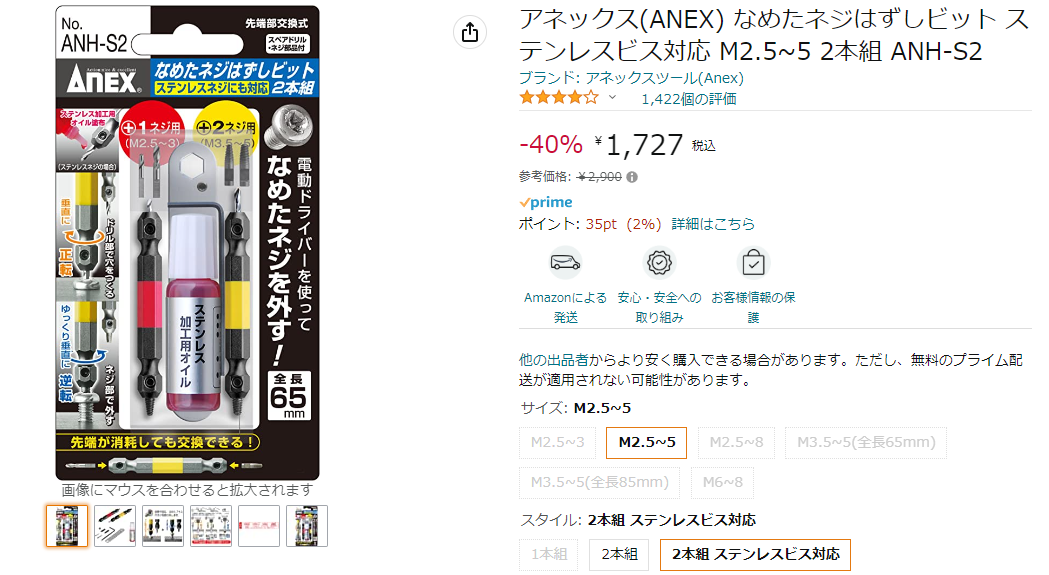
分解中にネジがナメてしまったので、ネジ外し(1700円)と電動ドリル(6500円)を急遽発注。


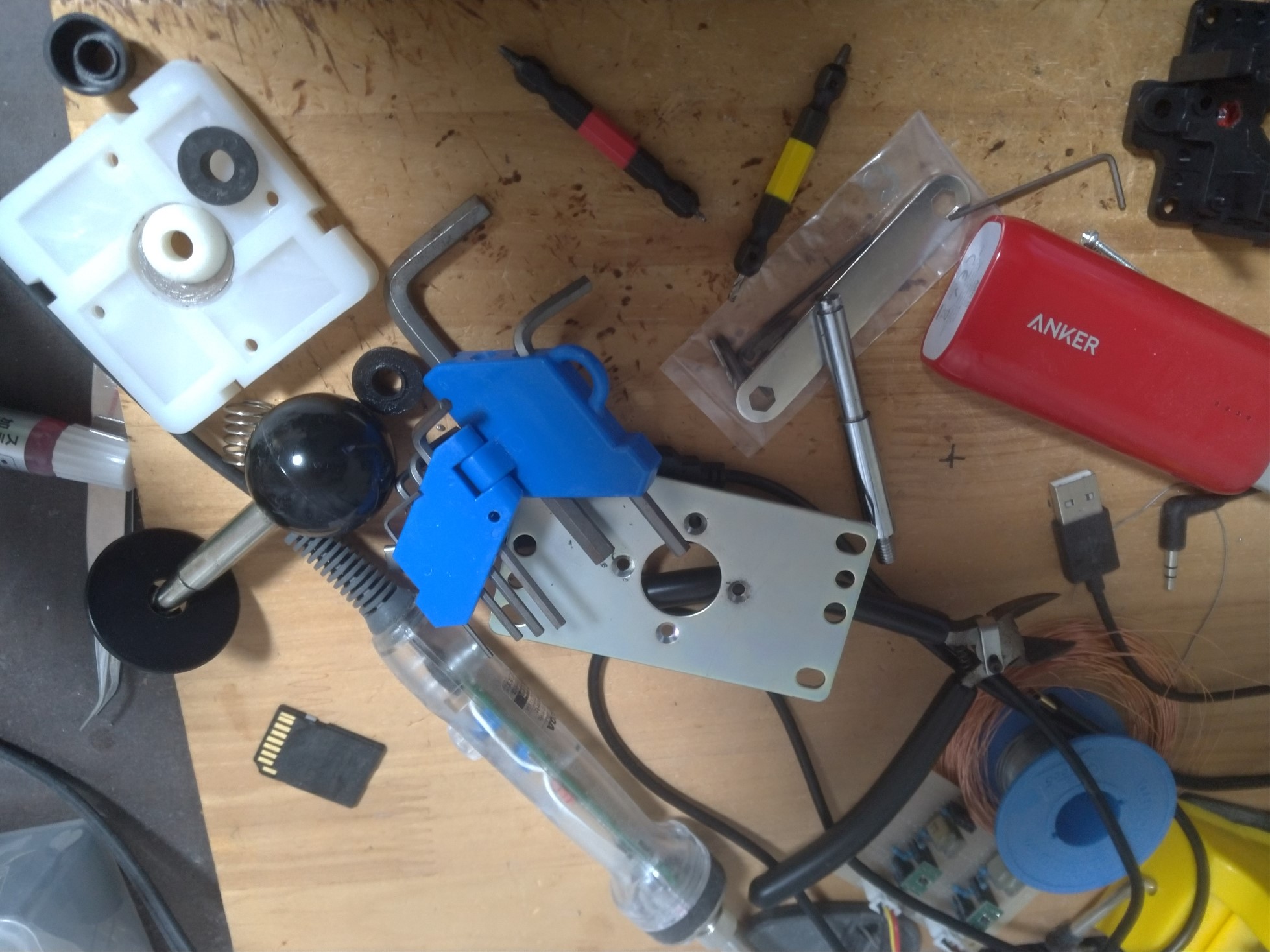
分解したら機械油のついた部品が弾け飛んでホコリまみれになり元に戻らなくなる

総評
4000円で買ったものをそのまま燃えないゴミにすると辛い
本来いらなかった余計な出費が2万近くなった
二度とやらない
カス
yarn devみたいなノリでts-node + watchを実現するには
英語が読める?じゃあこれ読んで終わりな!
https://stackoverflow.com/questions/58187115/typescript-paths-not-working-in-an-express-project
(っ◞‸◟c)
何が問題なのか
expressみたいな鯖をnode + tsとかで自前で環境入れていくと、vue-cliでやってくれるようなdevコマンド一発でホットリロードつきビルドが標準で出来ない。
でnodemon使って自前でそのあたりのスクリプト書くんだけど微妙にnodemonのドキュメントが不親切で情報がとっちらかってるのでまとめておく。
結論
devDepenciesにnodemon, ts-node, tsconfig-pathsを追加して、プロジェクトのルートにnodemon.jsonを作成する。
tsconfig-pathsはtsconfigでpathsを使わない(インポート時のパスを@/とかから始められるエイリアス的なやつ)ならいらないけどあると便利だよ
jsonの中身はこんな感じ
{
"ignore": [
"**/*.test.ts",
"**/*.spec.ts",
".git",
"node_modules"
],
"watch": [
"src"
],
"exec": "node -r tsconfig-paths/register -r ts-node/register ./src/index.ts",
"ext": "ts, js"
}あとはpackage.json内のscriptで"dev":"yarn nodemon"とでも書いておけばよろし。
余談
nodemonは何処にも書いてないんだがどうも標準でts-nodeを使ってくれるらしく、前述のパスの問題が気にならないなら
yarn nodemon src/index.tsとかで一発らしいよ。びっくりだね。ドキュメント書いとけ。
しばいぬAPI
https://drroot.page/wp/wp-content/uploads/2022/09/shibes.html
https://shibe.online/
しばいぬAPIのクライアントページを作成した。
公式サイトでも出来る事だが、ボタン一つで更新をかけられるようになっている。
Youtubeの配信チャットを取得する(全体チャット編)
https://drroot.page/wp/?p=227
この記事でアプリケーション(Node.js)からブラウザのフリして配信のチャットを引っこ抜くコードを紹介したが、正規表現でContinuationを引っこ抜く処理に抜けがあり、上位チャットしか取ってこれてない状態だった。
というわけで上位でなく全体のコメント向けContinuationを取得するコードも書いた。以下でcontinuation keyがstringとして得られる。
// videoId=配信ページとかのURL末尾のID
const res = await axios.get('https://www.youtube.com/live_chat', {
headers: "user-agent":
"Mozilla/5.0 (Windows NT 6.3; Win64; x64) " +
"AppleWebKit/537.36 (KHTML, like Gecko) " +
"Chrome/86.0.4240.111 Safari/537.36",
params: { v: videoId }
});
const html: string = res.data;
const matchedCtn = html.matchAll(
/"reloadContinuationData":.*?"continuation":"(.+?)"/g
);
const matchedCtnList = [...matchedCtn];
// matched = Regex結果の集合 一個の結果が更に配列でマッチ結果を持つ
// Youtubeの場合matched[0]が上位チャット、matched[1]が全体チャットの筈
const continuation = matchedCtnList[1][1];
AOM-5024L-HD-Rは3線改造可能だった
低コストな高音質マイクをつくろう
バラ売りカプセルのTier1襲来
AOM-5024は、一般向けにバラ売りされているマイクカプセルの中では最高音質のものだ。
https://www.marutsu.co.jp/RatedList.jsp?goodsClassCode1=15&goodsClassCode2=0062&goodsClassCode3=0005&ids=0&resultsMaxShowLine=100&resultsShowPageNumber=1&resultsSortColumn=ratedValue8%3ADESC&rohs=0&sdg=0&shopNo=3
以前(2年半も前!?)にファーストインプレッション記事を書いたのだが、この時は3線式改造ができないものだと思われていた。
https://drroot.page/wp/?p=119
3線式改造というのは、エレクトレットコンデンサマイク(以下ECM)の内蔵FETが通常ソース接地回路になっているのを、ソースフォロアに改造して歪み率や最大入力レベルを改善する改造だ。
細かい話はShinさんの~というブログの記事を参照すると良い。
https://ameblo.jp/shin-aiai/entry-11840658464.html
ところがこの記事にコメントをくださった謎の人物がおり、海外のフォーラムでこのマイクを分解している画像へのリンクをいただいた。感謝。
https://imgur.com/t/microphone/sEYEgP3
この画像はマイク本体を引っ剥がした裏面の回路まで載っており、何故3線改造が上手く行かなかったか、どうすれば出来るのかが分かる代物だった。
やってみよう

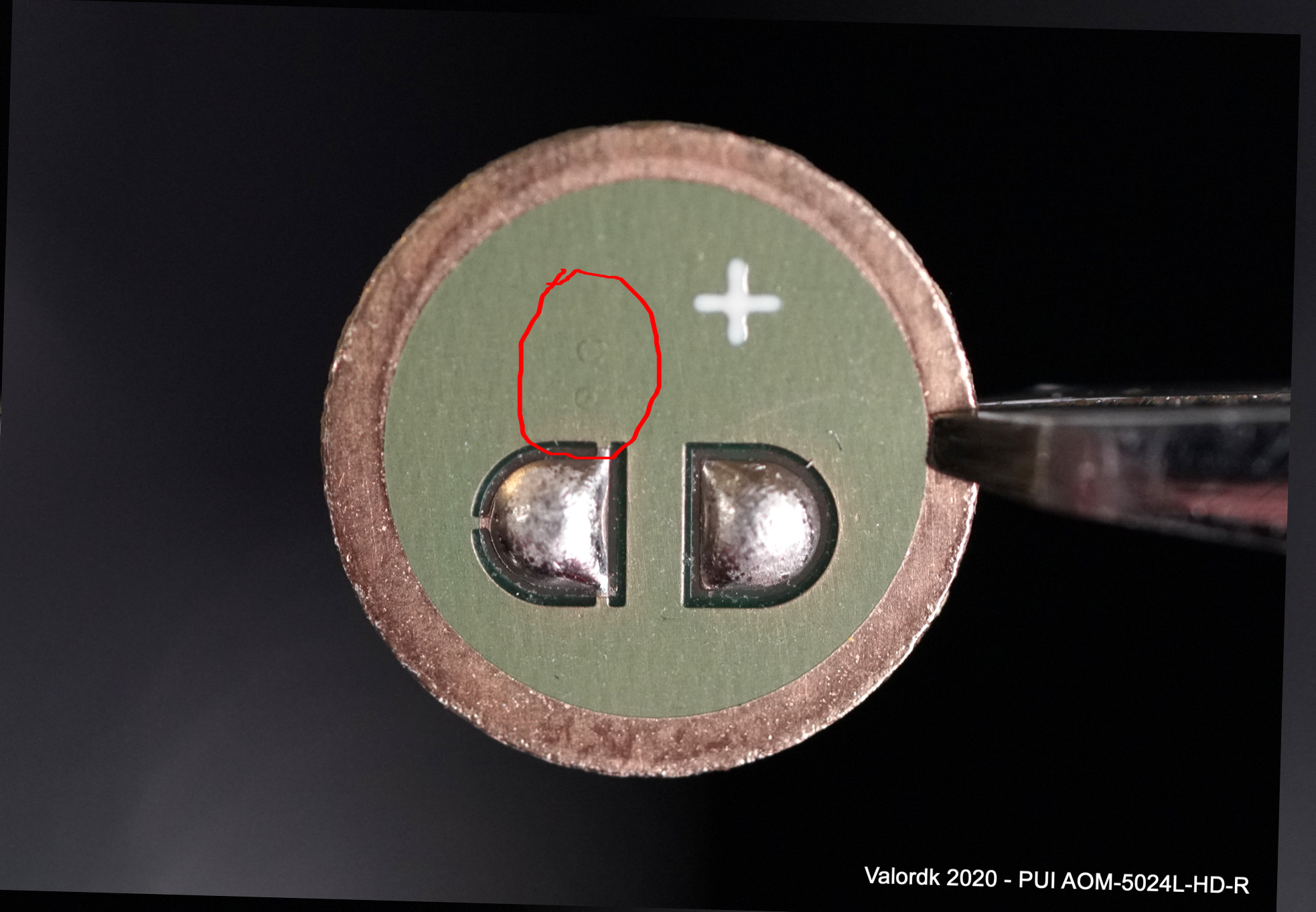
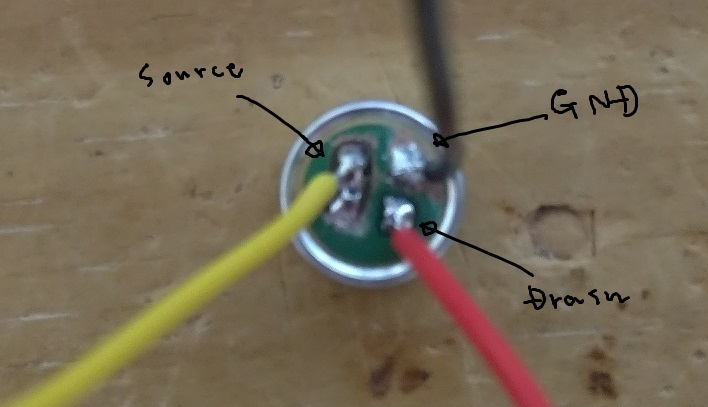
マイクカプセルの裏側をよーーーく見ると、個体にもよるんだがGND端子のすぐ上あたりに2つのスルーホールが見える場合がある(以下乳首)。
この2つを周囲のランドから切り離す事で、ソースとGNDを分離することができる。
乳首は上記画像の赤丸で囲った部分がそうなのだが、カプセルによっては透けて見える場合とそうでない場合があるので基本は決め打ちになる。
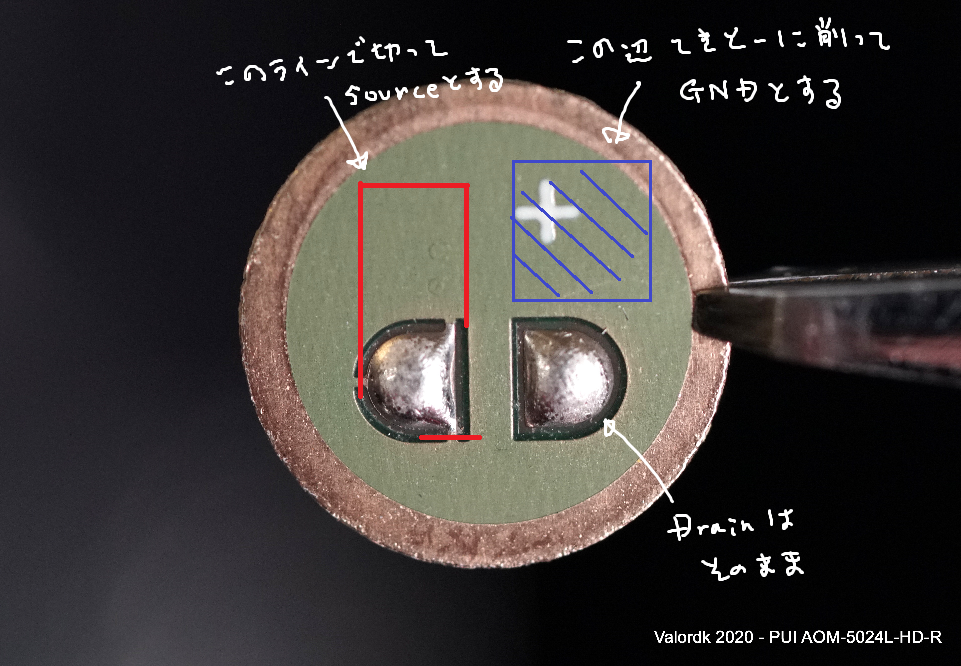
ソース端子を真上の空間ごとごそっと切り出す感じでランドを削ればうまくいくぞ。

ソース端子を削り出したところ。GNDははんだ付けする場所がないので、「+」とかかれているあたりをこれから削り出す。

GNDの削り出しまで行ったあと、配線したところ。そこそこのサイズなので、EM158とかとくらべりゃ遥かに作業しやすい。

実際どうなん?
ブレッドボードで組んだ感じは文句なしに過去最高のノイズ性能で、良質なファンタム電源があればバイノーラル音声作品とかにも耐えうる性能を確信している。
そもそもデータシート上でSN比80dBなので、Free Space(通称白耳)と同じ性能を持っている事はたしかなわけだ。
今の所あれこれ回路を組んでる状態なので、ちゃんとモノを作って上げるのは後日になる予定。
LPC11u35 + LPC1114にDapLinkを入れて最強の貧乏Mbed環境を作ろう
Mbed Studio + Lpc11u35(デバッガ) + Lpc1114(ターゲット) + Daplinkでビルド~デバッグをする
DapLinkについて
DapLinkはCMSIS DAPの上位互換的なデバッガ兼ライタ。
Mbed Studioは標準でDapLinkとやり取りする機能が備わっているので、コイツが動くボードを安価で用意できると非常に開発が楽になる。
このDapLinkにはスイッチサイエンスのLPC1114ボード向けのビルドが存在し、DapLink公式で1114と入力すると出てくるファーム「0254_lpc11u35_ssci1114_0x0000.bin(現時点)」が相当する。
マイコンについて
11u35と1114は秋月でどちらも手に入る。昔は1114のDIP版が120円とかで買える時代があり、今手元にあるのはその時買い溜めたものだが、SSOP28版でもピンアサインは同じ。
ただしお値段がDIP化基板無しで300円する。
https://akizukidenshi.com/catalog/g/gI-10224/
11u35は何度か取り上げているが、発振子とレギュレータ搭載済みのものが850円で買える。マイコン単体でも売ってるが、乗ってるものを自前で揃えたら850円じゃ済まないのでこっちの方が良い。
https://akizukidenshi.com/catalog/g/gK-12144/
もちろん「トラ技ARMライタ」でも良い。秋月ボードとピンのレイアウトは異なるが、ポートに付けられた名前は互換している。
11u35へのファーム書き込みはいつものようにISP押しながらRSTでOK。
実践
この2つを下記のように配線する。
| LPC11u35 | LPC1114 | せつめい |
|---|---|---|
| P0_8 | SWDIO | SWDIO |
| P0_7 | SWCLK | SWCLK |
| P0_19 | dp15 | Serial_MtoS |
| P0_18 | dp16 | Serial_StoM |
| p0_2 | dp23 | nRst |
もちろんGNDとVout -> Vinも忘れずに。
MbedStudioからROMの書き込みやデバッグができれば成功。
一度できれば同じ11u35を使いまわして、1114をプログラミングできるのでお安く済むという算段である。
別にマイコンとかそんな使う予定無いけど…って人は11u35一個買って終わりなんだけど。
補足
で、このピン設定やら何やらは一体どこから来たんだという話。
DapLinkのGithubを見るとコードが入っているんだが、デバッガが11u35の場合のポーティングは「DAPLink/source/hic_hal/nxp/lpc11u35/」
に存在する。
この下のIOConfig.hにピンの設定が書かれており、1114では使用していないJTAG関係のポートも設定されている。
ちなみにプログラムの書き込みはシリアル通信で行われるが、SWDを用いた書き込みではFlash Argorythmと呼ばれる仕組みで書き込みを行うのでISPピンは設定しなくても良い。
具体的にはSWDでターゲットのRAM領域に直接ISPっぽい事をするプログラムを送信(このプログラムがFlash Argorythm)、続いてシリアルでファームを送るという手順を踏んでいる。

